Bu yazımda Next.Js ile e-posta nasıl gönderiliri öğrenceksiniz.
Gereksinimler
Next.Js ile e-posta göndermek için için SMTP bilgilerine sahip olmamız gerekiyor. SMTP ne diye soracak olursanız mail göndermemize yarayan sunucu diyebiliriz. SMTP bilgilerini elde etmek için birden fazla yol vardır bunlardan en yaygını gmail ve eğer siteniz varsa kendi SMTP bilgileriniz.
Bu yazımda kendi websitemin SMTP bilgilerini kullanarak anlatacağım. Yakında gmail smtp hakkında da yazı yazacağım takip edebilirsiniz.
SMTP Bilgileri Nasıl Öğrenilir ?
Şimdi analatacağım yöntem için bir adet alan adı ve hostinge ihtiyacınız var. Nasıl sıfırdan websitesi yapılır onu anlatmayacağım belki başka bir yazımda anlatabilirim. Var olan siteniz üzerinden nasıl SMTP bilgerini elde edebilirsiniz onu anlatacağım.
Bende bulunan Cpanel ve Direct Admin panellerinden anlatacağım.
Cpanel

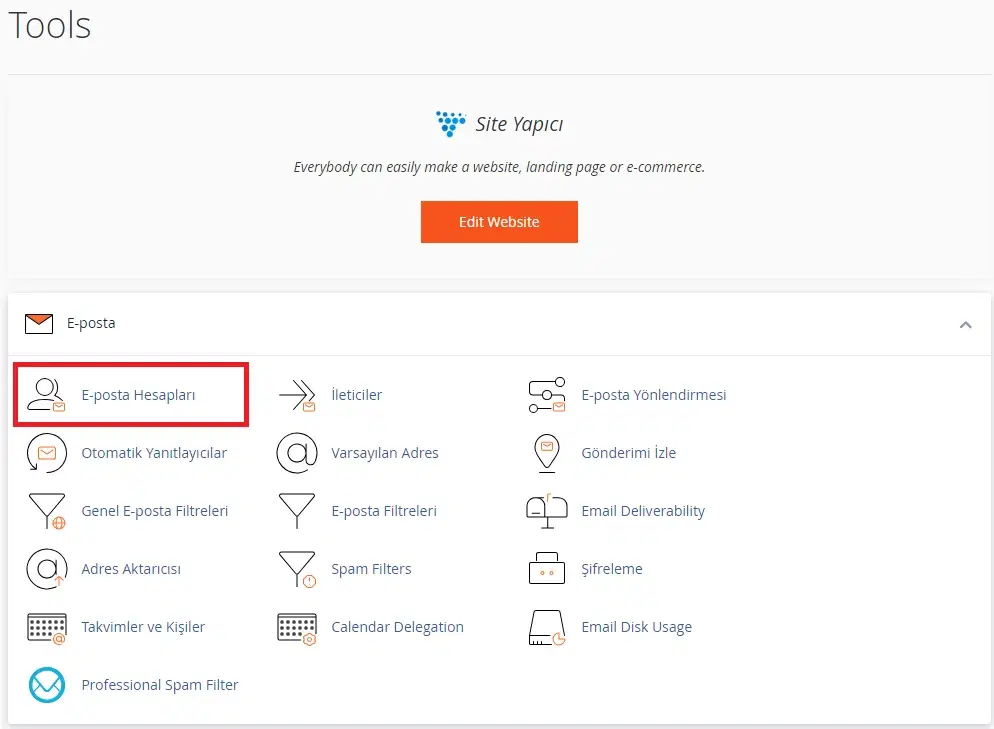
Cpanele giriş yaptıktan sonra araçların altında bulnan E-Posta Hesapları kısmna tıklayın.

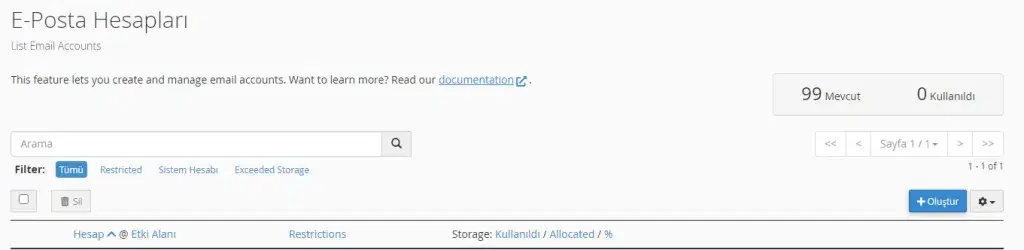
Karşınıza böyle bir ekran geldikten sonra sağ yukarıda bulunan Oluştur seçeneğine tıklayın.

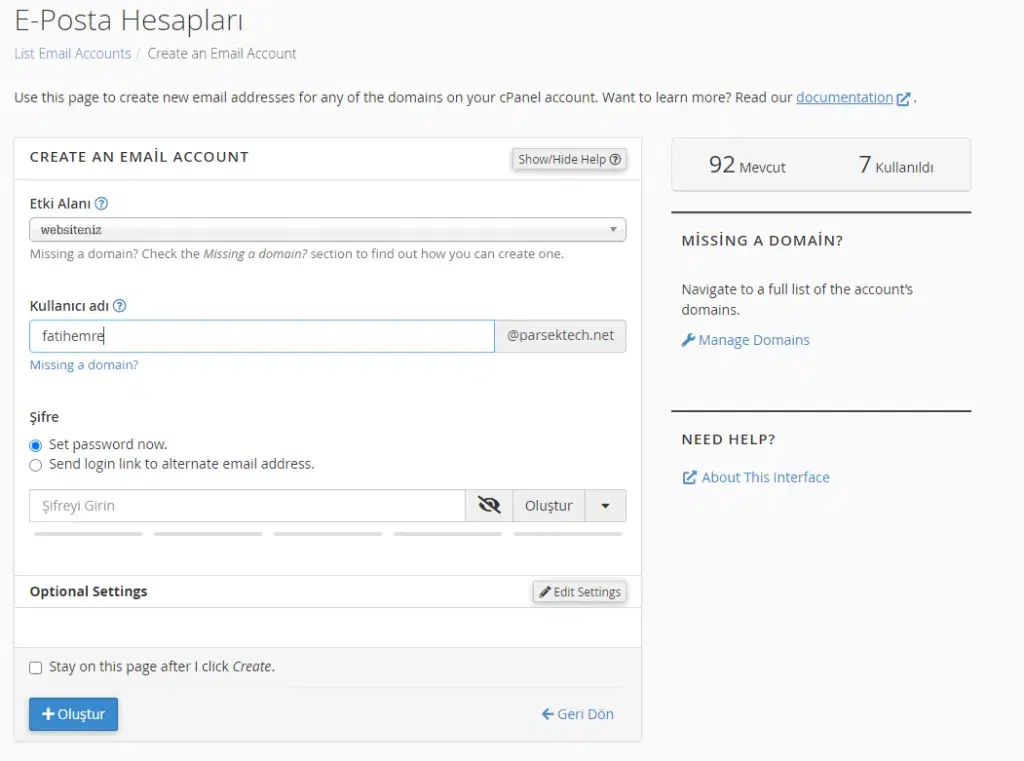
Karşınıza yeni eposta oluşturma ekranı gelecektir. Buradan kullanıcı adınız ve şifreinizi belirleyerek Oluştur botununa tıklayın.
E-posta adresiniz oluştuktan sonra en sağda bulunan Connect Devices seçeneğine tıklayın.

Çıkan ekrandan bağlantı bilgilerinizi öğrenebilirsiniz.
Direct Admin

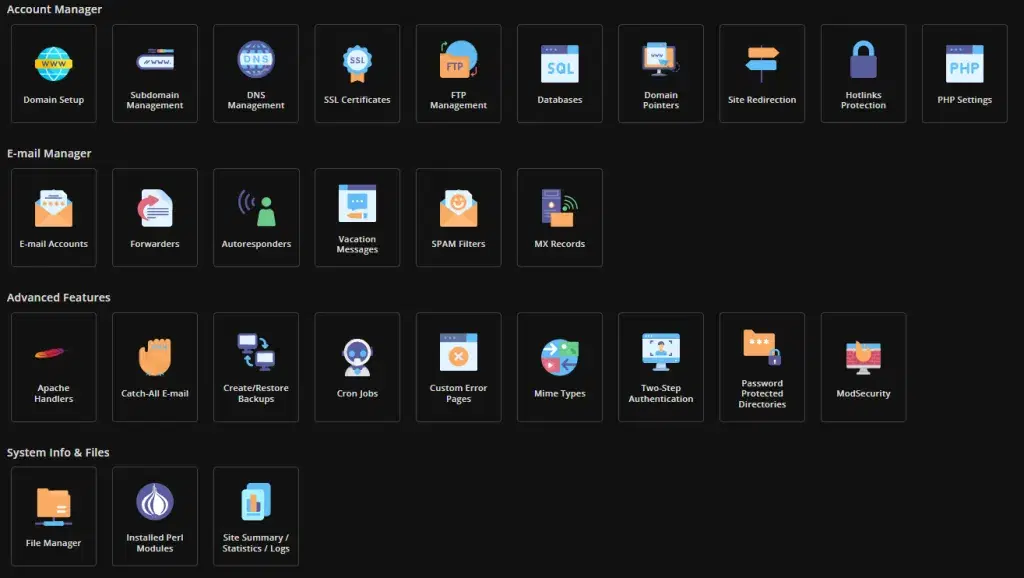
Panele giriş yaptıktan sonra karşınıza böyle bir ekran gelecektir. Bu ekrandan E-mail Manager altında bulunan E-mail accounts kısmına tıklayın.

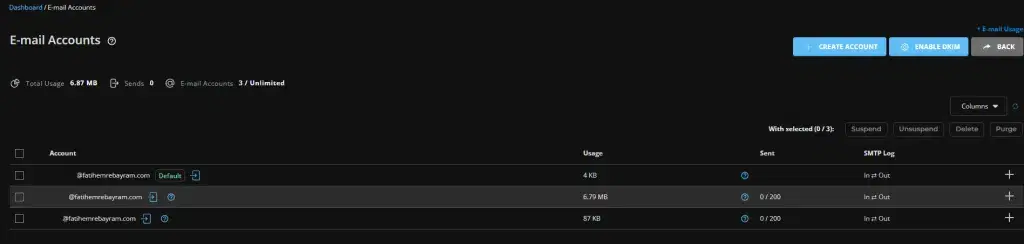
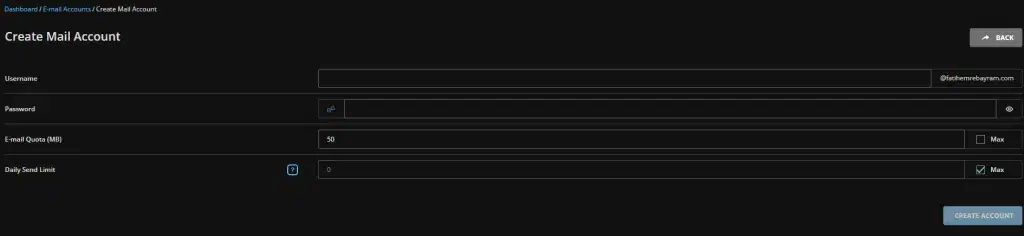
Gelen ekrandan sağ yukarı da bulunan Create Account seçeneğine tıklayarak yeni bir e-posta oluşturun.


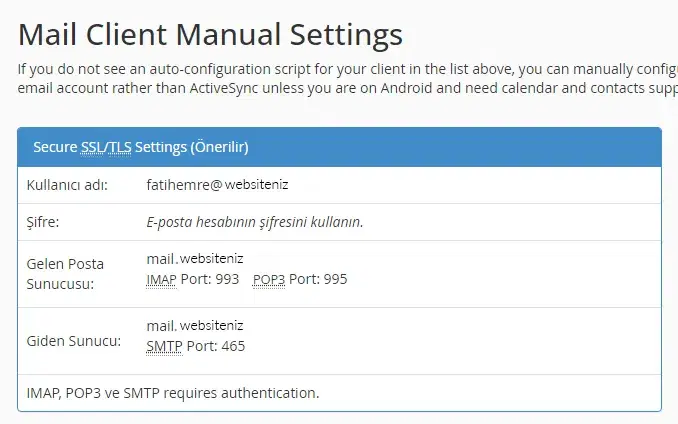
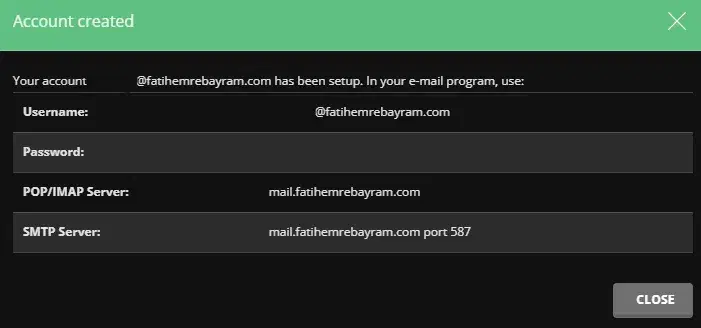
E Posta oluştuktan sonra karşınıza bu bilgilendirme ekranı çıkacaktır.
IMAP Ayarları
- IMAP Gelen Sunucusu : mail.siteismi.com
- Smtp Giden Sunucusu : mail.siteismi.com
- IMAP Gelen Port : 143
- Smtp Giden : 587
- Kullanıcı adı : mail@siteismi.com (oluşturduğunuz e-posta adresi)
- Parola :E-posta şifreniz.
POP3 Ayarları
- Pop3 Gelen Sunucusu : mail.siteismi.com
- Smtp Giden Sunucusu : mail.siteismi.com
- Pop3 Gelen Port : 110
- Smtp Giden : 587
- Kullanıcı adı : mail@siteismi.com
- Parola : E-posta şifreniz.
E-Posta Göndermek (App Route)
İlk olarak nodemailer paketinni kurmamız lazım.
Kodları terminale yapıştırarak gerekli paketleri kurun.
Daha sonra next.config.mjs dosyasına giderek SMTP bilgilerini giriniz.
Bilgileri girdikten sonra /app/api/send-mail/route.ts dosyasını oluşturun.
E-posta apimiz hazır sıra bunu kullanmada.
E-Posta gönderme işlemimiz bu kadar. Eğer SMTP bilgilerini doğru girdiyseniz sorunsuz olarak e-posta gönderiyor olmalısınız.
E-postayı şablon ile göndermek için